Come scegliere i colori giusti per il tuo sito?
E 'difficile trovare i colori giusti per il vostro sito web se non sei un graphic designer. Selezionare i colori coerenti e armoniosi è fondamentale per il vostro sito web per essere attraente e professionale. Ogni colore innesca un'emozione. Se i colori del vostro sito non sono coerenti con la vostra identità aziendale, la sensazione di visitatori sarà distorta. Per alcune persone, può anche essere scoraggiante. Ci sono codici di colore che si deve osservare. In questo articolo, esploreremo ciò che il significato dei colori per il tuo sito!
I colori e la vostra identità visiva
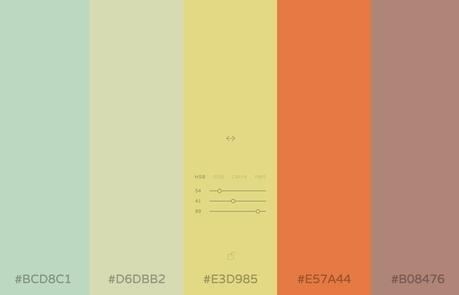
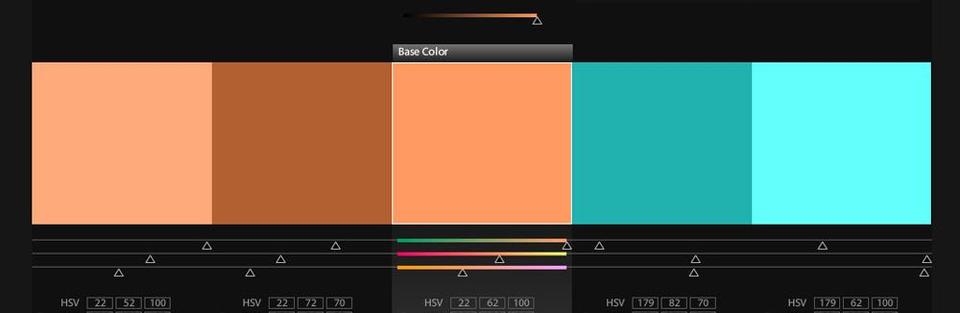
E 'importante che i colori siano coerenti con la vostra identità aziendale. Se si è utilizzato il vostro logo in blu, usare i colori blu e complementari nel tuo sito. Non provare a mescolare troppi colori. Generalmente, non dovrebbe superare più di 3 colori in un grafico: 1-2 colori dominanti e da 1 a 2 colori complementari (ad esempio grigio o una variazione dei colori dominanti).
I colori "invito all'azione"
Il "call to action" (invito ad agire) sono gli elementi di navigazione sul tuo sito che spingerà i visitatori a fare clic. Ad esempio, i pulsanti di tipo "Buy", "Colgo l'occasione", "Vedi tutto" o "Ordine! "E 'importante trovare un bel colore e integra i colori dominanti per questo tipo di elemento.
Come scegliere i colori giusti?
Ogni colore emana un emozione, ecco alcuni suggerimenti per la scelta dei colori giusti per il vostro business:
Rosso, arancio e giallo: i colori sono forti e vibrante. Il rosso evoca azione, dinamismo e potenza. L'arancione è un colore un po 'meno aggressiva, che rilascia anche l'energia, il dinamismo. E 'opportuno promuovere arancione a rosso, perché il rosso può essere aggressivo e dovrebbe essere usato con parsimonia. Il giallo è più gay e evoca le vacanze, sole e felicità. Questi tre colori sono perfetti per incrementare il tuo sito.

Verde, blu, viola: il verde è un colore zen, naturale, ecologico, mentre il colore blu è una calma, rilassante e rassicurante. Questi due colori sono facili da usare su un sito perché non sono aggressivi e possono essere utilizzati con variazioni tonali. Il viola è un colore romantico, femminile ma anche di relax e tranquillità.
Grigio, nero, bianco: questi colori sono molto convenienti perché sono colorati tappeto e che possono benissimo essere combinati con altri colori. Si consiglia di utilizzare il bianco nel vostro sito per mantenere la chiarezza. Un testo su sfondo bianco è più leggibile che su uno sfondo colorato. Nero e grigio sono i colori più forti e andando molto bene per i titoli e sottotitoli. Essi sono regolarmente utilizzati per delimitare la fine di un sito, il "piè di pagina" (il piede) del tuo sito.
Vedi articoli successivi

Creazione di siti web auto imprenditore
pubblicato su 30/11/-0001
Perchè creare un sito web quando si è auto appaltatore? Hai avuto un progetto e di aver preso il grande passo: ora avete lo status di auto-imprenditore. La tua nuova sfida è quella di trovare i clienti e la loro fiducia. strumenti di marketing che le grandi aziende utilizzano in genere costano molto costosi...

Come creare un sito curriculum e Portefolio
pubblicato su 30/11/-0001
Il nostro team di design ha preparato modelli appropriati per la vostra attività. Abbiamo integrato dei contenuti e una struttura del sito professionale preriempita per rendere il vostro lavoro più facile! Ogni modello di sito contiene titoli, testi, immagini e&# 39; altri prodotti multimediali elementi...

Come creare un sito di formazione
pubblicato su 30/11/-0001
Grazie ai modelli regolabili Webgenie, trovare un modello di sito che corrisponde al tuo dominio gratuito. Il suono non solo modelli adatti ad ogni settore, essi possono essere facilmente utilizzato per un settore completamente diverso. Ad esempio, il modello di sito gratuito "formazione" può benissimo essere...
I nostri servizi
l'azienda
Tutti i diritti riservati Webgenie 2019